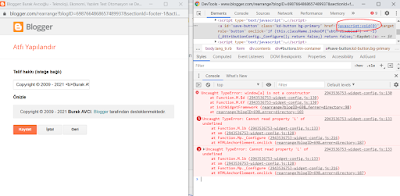
Gadget'lar arasından Sayfalar (Pages) ve Atıf eklentilerini eklemekte şu an ben sorun yaşıyorum. Kaydet butonuna bastığım zaman ilgili buton işlemiyor ve "Javascript:void(0)" hatası alıyorum konsol kısmında. Google Chrome eklenti ayarları, Java sürümü veya Firefox'dan blog panelini açıp tekrar denesem de sorun düzelmedi. Bu yüzden boşuna tarayıcı ve çerez ayarlarınız ile oynamayınız çünkü problem sizin lokal ayarlarınız ile alakalı değildir. Temanızı da değiştirmeyiniz, büyük ihtimal Google birkaç düzenleme ile birlikte yeni bir Update paketi atacaktır.
Hazır konu açılmışken şunu da söylemek isterim, Blogger kullanıcısı olarak Blogger alt yapısı kullananlara önerim asla Default tema dışında Custom bir tema kullanmayın ve mecbur kalmadıkça ekstra bir CSS kodu eklemeyiniz. Google ara ara güncelleme gönderdiği için sitenin ayarları değişmektedir ve sizin gönderdiğiniz Custom kod ezilebilir. Bu yüzden her zaman Blogger'ın kendi özelliklerini kullanınız. Ben şu an tema olarak Awesome Inc. Renewable kalıbını kullanıyorum ve özelleştir diyerek renk ve benzeri boyut ayarlarını kendime göre yaptım. Fakat Custom bir CSS eklemedim ve eklemenizi de tavsiye etmiyorum.
Örneğin yazınızda kod parçacığı paylaşmak istiyorsanız <pre> </pre> taglarını kullanabilirsiniz. Bu işlemler için ekstra CSS ayarlarınız ile oynamayınız. Diğer bir yöntem ise paylaşacağınız kodun linkini verin bulut veya Drive hesabınızdan, kodunuzun düzenlemesini orada yapın ve makalenizi okuyanlar koda oradan ulaşsın, siz sadece paylaşacağınız kodun Nofollow linkini vermeniz yeterlidir. Bence en sağlıklı kod paylaşım şeklide budur. Son gelen güncelleme ile birlikte Custom eklenti eklemeye sanırım Blogger artık izin vermiyor. Zaten Custom eklenti mecbur kalmadıkça asla eklemeyiniz. Temanızı HTML düzenle diyerek kod ayarları ile mümkün oldukça oynamayınız.
Sonuç olarak Google gibi bir dev bile yanlışlar yapabiliyor. Umarım kısa zamanda bu problemi düzeltirler. İlgili hata düzelince bu makaleyi tekrardan güncel tutacağım. Aynı zamanda Blogger ile ilgili teknik yazıları da zaman buldukça sizlerle paylaşacağım.
Güncelleme: Sayfalar (Pages) ve Atıf (Footer) kısımdaki kaydetme problemi çözülmüştür. Sorunun JAVA sürümü ile ilgili olduğunu başta söylediler fakat Google ekibi kendisi sonradan bir Bug/Fix yayınladı ve problemini düzeltti.
Kısa Kısa Blogger Altyapı Öğütleri
* Custom tema kullanmayınız ve Custom eklenti eklemeyiniz. Tema'daki HTML ayarları ile fazla oynamayınız. Hatta mecbur kalmadıkça orijinal hali ile kalmasını öneririm.
* Kullandığım tema Awesome Inc. Renewable kalıbı olup bunun dışında Custom bir tema yüklemeyiniz, Blogger'ın size sunduğu yeni nesil temaları kullanınız.
* Temanızın özelleştir kısmındaki gelişmiş sekmesinde CSS ekle bölümü vardır. Buraya CSS ekleme yapmayınız. Özelleştir kısmını genelde renk, boyut ayarlama gibi görsel işlerde kullanınız.
* Tema kısmından Mobil Ayarları her zaman Mobil olarak seçiniz. Akıllı telefondan bağlandığında Mobil varsayılan tema açılsın.
* Blog yazılarınızda kod paylaşımı yaparken kod parçacığınızı ayrı bir dosyada kendi bulut veya Drive hesabınızda bulundurun ve buradaki adrese Nofollow linki vererek okuyucuyu yönlendirin.
Burak AVCI - Update: 18.11.2020


Hiç yorum yok:
Yorum Gönder
Makaleye Yorum ve Sorularınızı Bırakabilirsiniz.