26 Kasım 2016
Test Otomasyon Aracı Selenium IDE Kurulumu ve Kullanımı
Günümüzde birçok proje Web teknolojileri temellerine dayanıp PHP, ASP.NET, JavaServer Pages gibi temel bir Web programlama dilinde mimarisi hazırlanıyor. Hazırlanan yazılımları ücretsiz ve kaliteli bir araç ile test etmek istediğimizde Selenium IDE karşımıza çıkıyor. Selenium IDE, Mozilla Firefox için geliştirilmiş bir eklentidir.
Birçok yazılım Browser üzerinden test edilebilir ve çalıştırılabilir olduğu için test adımlarını tek tek Selenium IDE üzerinden yürütebilir ve Step Step ürettiğiniz test kodlarını işletebilirsiniz. Kurulum için ilk önce Mozilla Firefox tarayıcısını kurmanız gerek daha sonra Selenium IDE adresinden eklentiyi yükleyebilirsiniz. Kurulumdan sonra tarayıcınızın sağ üst köşesinde Selenium ikonunu görebilirsiniz veya CTRL + Shift + S kısayolu ile hem Browser hem Selenium IDE'yi aynı pencerede açabilirsiniz.
Selenium IDE browser üzerinde yaptığınız işlemleri kaydeder ve bunları adım adım bir test dosyası oluşturup size sunar. Sizde bu adımlardaki Value değerlerini değiştirebilir, Debug eder gibi adım adım Step'leri ilerleterek hatanın nerede olduğunu size söyler.
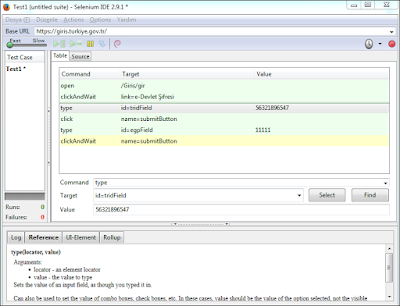
Eklentiyi açtığınızda yukarıdaki resimdeki gibi bir ekran gelecektir. Menüleri ve genel butonları açıklayacak olursak;
Dosya (F) sekmesinden başlayacak olursak;
New Test Case: Yeni bir Test Case (Test Adımı) oluşturur.
Export Test Case As: HTML ile yazılan Test senaryosunu bir IDE ortamına alıp Class oluşturarak ve dinamik değerler vererek test etmek için Java, C# gibi ortamlardaki IDE'ler de çalışmanız için dosyanızı Export eder.
Save Test Case: Test adımınızı kaydeder.
Save Test Case As: Test adımınızı HTML uzantısı olarak ayrı bir dosya olarak kaydeder. Test adımlarını işletirken Source kısmından test adımlarınızın HTML versiyonunu görebilirsiniz. Add Test Case sekmesinden ise daha önce kaydedilmiş HTML Test Case dosyasını Import edebilirsiniz.
Actions kısmından veya pencerede sağ köşedeki kırmızı Record butonu ile Click to Record yaparak Browser üzerinde yapmak istediğiniz tüm hareketleri kaydedebilir ve test adımınız bittikten sonra kapatabilirsiniz. Browser üzerindeki tüm Step'leri tek tek kontrol ederek ekstradan komut ekleyebilir, Validasyon kurallarınızı gözden geçirebilirsiniz.
Düzenle; Kes, Kopyala, Yapıştır gibi genel butonlar ile Komut Ekle(Insert New Command), Yorum Ekle(Insert New Comment) ile Step'ler arası yeni komut girebilir ve işletebilirsiniz.
Options: IDE ile ilgili genel ayarların yapıldığı kısımdır. Daha detaylı olarak başka makalede bahsedeceğim.
Bir Test Case'ini Fast-Slow ayarını yaptıktan sonra Play Current Test Case butonuna basarız ve gerçekleştirdiğimiz test adımlarını Firefox üzerinde Selenium’un yapmasını izleyebiliriz.
Play Current Test Case: Seçili olan Test Case'ini işletir.
Play Entire Test Suite: Kayıtlı tüm Test Case'lerini işletir.
Selenium IDE Regresyon Testi (Regression Testing) başta olmak üzere birçok test alanında kullanılabilir. Test otomasyonu olduğu için aynı test adımlarını tekrar koşmayı size kolaylaştırır. Selenium IDE dışındaki diğer Selenium araçları;
Selenium RC: Birden fazla testin sürekli olarak yapılmasını sağlar ve farklı tarayıcıda test yapmak içindir. (Opera, Chrome, Internet Explorer)
Selenium Grid: Paralellik ön planda olup birden fazla Test Case’in aynı anda test edilmesi içindir. Yani aynı anda farklı testler farklı uzak makinelerde çalıştırılabilir.
Selenium WebDriver: Selenium RC’nin yöntemi olarak JavaScript fonksiyonlarını tarayıcıya göndermez.
Kaynakça
Validasyon; Belli kurallar dizisine Validasyon denir. Kullanılan yöntemin doğru ve kesin olarak sürekli bir şekilde bekleneni gerçekleştirdiğinin kanıtlanması için yapılması gereken işlemleri kapsar. Valide edilmiş yöntemle çalışıldığında yapılan işlemin kesin, doğru, spesifik, tutarlı, geçerli ve güvenilir olduğu garanti edilmiş olur. Örneğin bir üyelik sayfasında ad, soyad ve şifre girme kuralları sabittir ve bunun geçerliliği doğrumu test edilebilir.
Categories:
Testing