Arayüz Tasarımcısı, Analist (Business Analyst), UX Designer, UI Designer gibi Title'lar da çalışanların sıklıkla kullandığı arayüz tasarım programı olan Balsamiq Mockups'da hazırlanan dosya ve WireFrame çıktılarını çalışan bir koda çevirmeniz Napkee aracı ile artık mümkün.
Özellikle Web Teknolojileri kategorisinde çalışan bir tasarımcı, arayüzü PSD kalıbında hazırlayıp Template'i PSD to HTML yaparak gerekli HTML ve CSS dosyalarını Developer'a aktarır ve kodlama işlemine geçilir. Yine aynı şekilde Balsamiq Mockups'da çizilen ve dosya uzantısı BMML olan dosyaların ön yüz kodunu (HTML/CSS/JavaScript) Napkee ile çıkarabiliyoruz.
Napkee Programının Kurulumu
Napkee ücretsiz bir araç olup ilk olarak www.napkee.com sitesinden programı indiriyoruz. Programı Download diyerek indirebilirsiniz. Napkee.air isimli dosya inecektir. Bunu kurmak için aşağıdaki uygulamaları bilgisayarınıza kurun.
Adobe AIR (https://get.adobe.com/air)
Adobe Flash Player (https://get.adobe.com/tr/flashplayer)
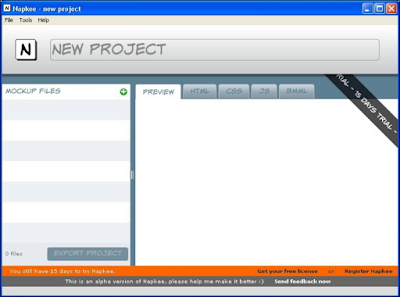
Programı kurduktan sonra size 15 günlük deneme süresi verecektir. Lisanslama yapmak için Get your free license sekmesine tıklayın. Sizden Ad, Soyad, Mail, Kaç kullanıcı ile bu lisansı kullanacağınızın bilgisi ve Organizasyon(Şirket, Firma, Kişisel) bilgisi isteyecektir. Bilgileri doğru girdikten sonra lisans anahtarı mail adresinize gelecektir. Register Napkee sekmesine tıklayarak ücretsiz lisanslama işleminizi yapabilirsiniz. Programın detaylı kullanım için Introduction to Napkee videosunu YouTube üzerinden aratarak izleyebilirsiniz.
Lisanslama işleminden sonra programı artık ücretsiz kullanabilirsiniz. Mockup Files kısmından hazırladığınız BMML dosyasını seçip Export Project demeniz yeterli olacaktır. Projeniz (HTML/CSS/JS/BMML) dosyaları olarak çıktı alıp (Desktop)Masa üstüne projenin klasörü oluşacaktır. Klasör içindeki Master HTML dosyasına tıklayarak projenizi görüntüleyebilirsiniz. Projenizi Preview etmek için Web Browser olarak Google Chrome kullanmanızı öneririm. Çıkan dosyaları manüel düzenlemek için Notepad++ kullanabilirsiniz.
Ek olarak projenizin kod çıktısının daha kaliteli olmasını istiyorsanız Balsamiq Mockups standartlarına göre projenizi çizmenizi öneririm. Örnekle projede başlık alanı girerken Text Area yerine String Title kullanmanızı tavsiye edebilirim. Yine aynı şekilde ComboBox kullanırken içindeki inputları Balsamiq Mockups kuralına göre yazarsanız görsel çıktısını daha iyi alabilirsiniz.
Son olarak, Napkee ile çıkan dosya bazen direk kodlama yaparken kullanılamıyor. Çünkü Balsamiq Mockups'ın kullandığı fonksiyon yapısı ve isimleri direk kodlamaya uygun değil, manüel olarak bunları düzenlemeniz gerekecektir. Napkee ile çıkan proje daha çok görsel bir Demo olarak kullanılabilir ve ürün hakkında size daha detaylı görsel bilgi verebilir. Bu sayede tasarladığınız projenin prototipini sadece tek boyut olarak değil, canlı olarak da görebilirsiniz.
Kaynaklar
www.balsamiq.com
www.napkee.com/register (Napkee Lisans)
www.wire2app.com (wire2app; Balsamiq Mockups'da yapılan tasarımı Twitter-Bootstrap olarak HTML haline getiren araçtır.)
Burak AVCI - Update: 16.01.2022